normal
black
Как за 3 месяца обновить дизайн сайта, создать единый дизайн для всех digital-пространств клуба и уложиться до открытия нового сезона.
Редизайн сайта хоккейного клуба «Авангард»

Обновить дизайн сайта, создать единый дизайн для всех digital-пространств клуба и уложиться до открытия нового сезона.
- 3 месяца ушло на дизайн и разработку
- 120+ макетов спроектировали для десктопа, планшета и мобильной версии
- 200 багов исправили за две недели до запуска
Команда
-

Марина Самойлович
Маркетолог
-

Вадим Кочетков
Ведущий дизайнер
-

Никита Толстов
Основатель агентства
О чем расскажем:
Вводные о проекте и задачах
1) Цель
Обновить дизайн сайта, создать единый дизайн для всех digital-пространств клуба и уложиться до открытия нового сезона.
2) Сроки
2 месяца на дизайн
1 месяц на разработку
3) Исследование
Прежде чем разработать дизайн нового сайта, мы посмотрели и изучили:
Быстрее, ярче, смелее
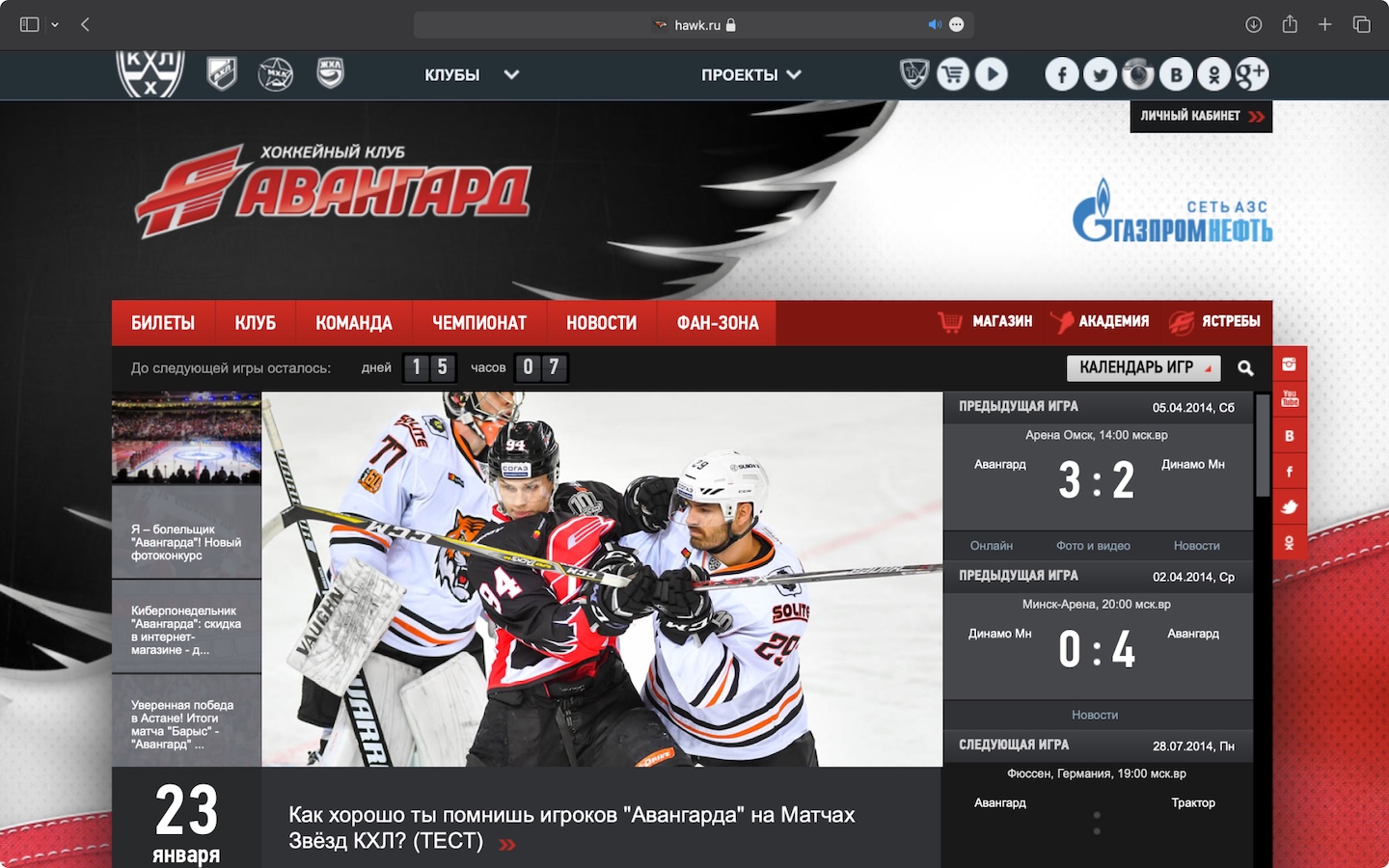
Старая версия сайта была визуально перегружена и выглядела устаревшей для 2018 года. Мы ориентировались на сайты спортивных клубов всего мира и придерживались простоты, минимализма и блочной структуры.
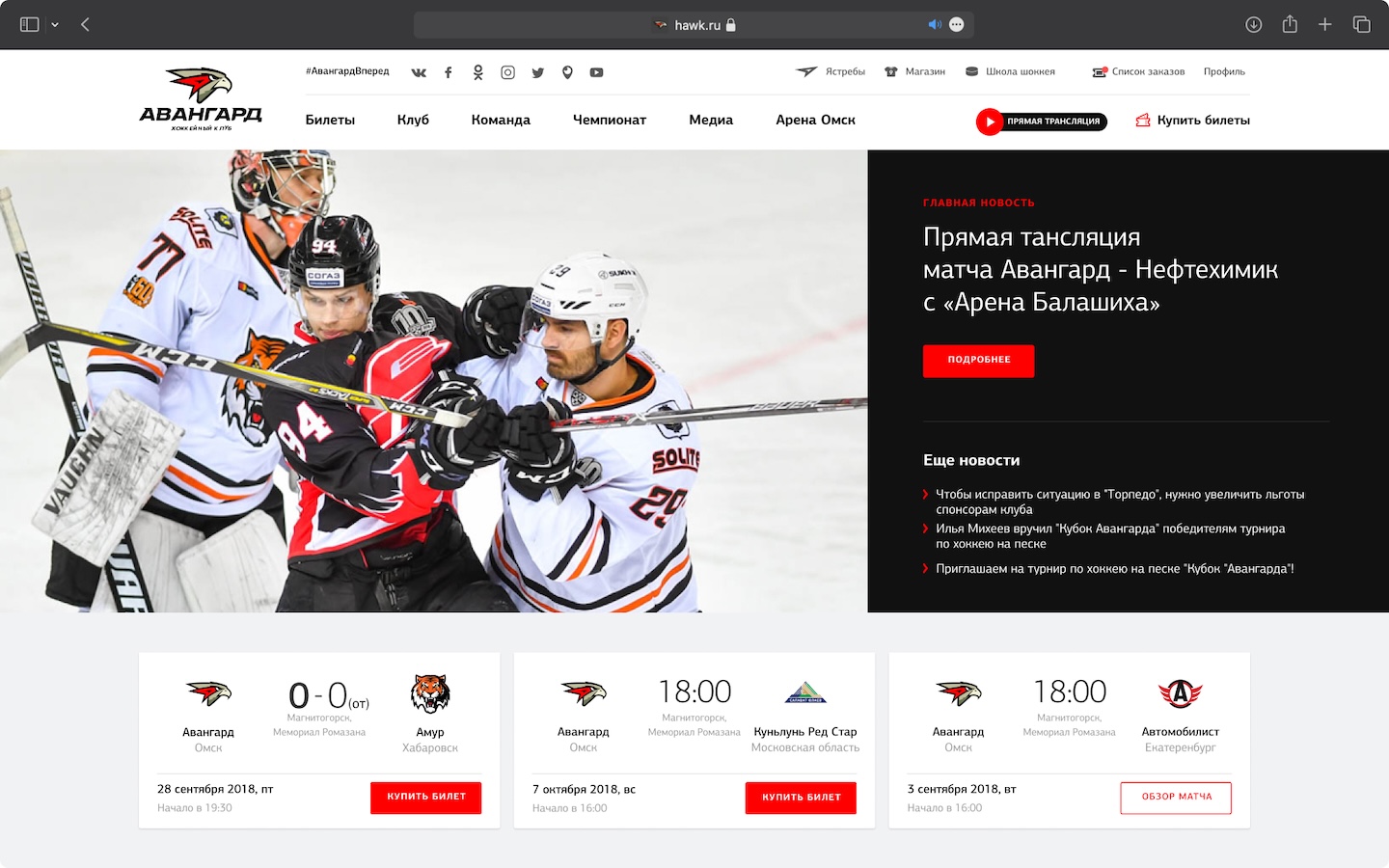
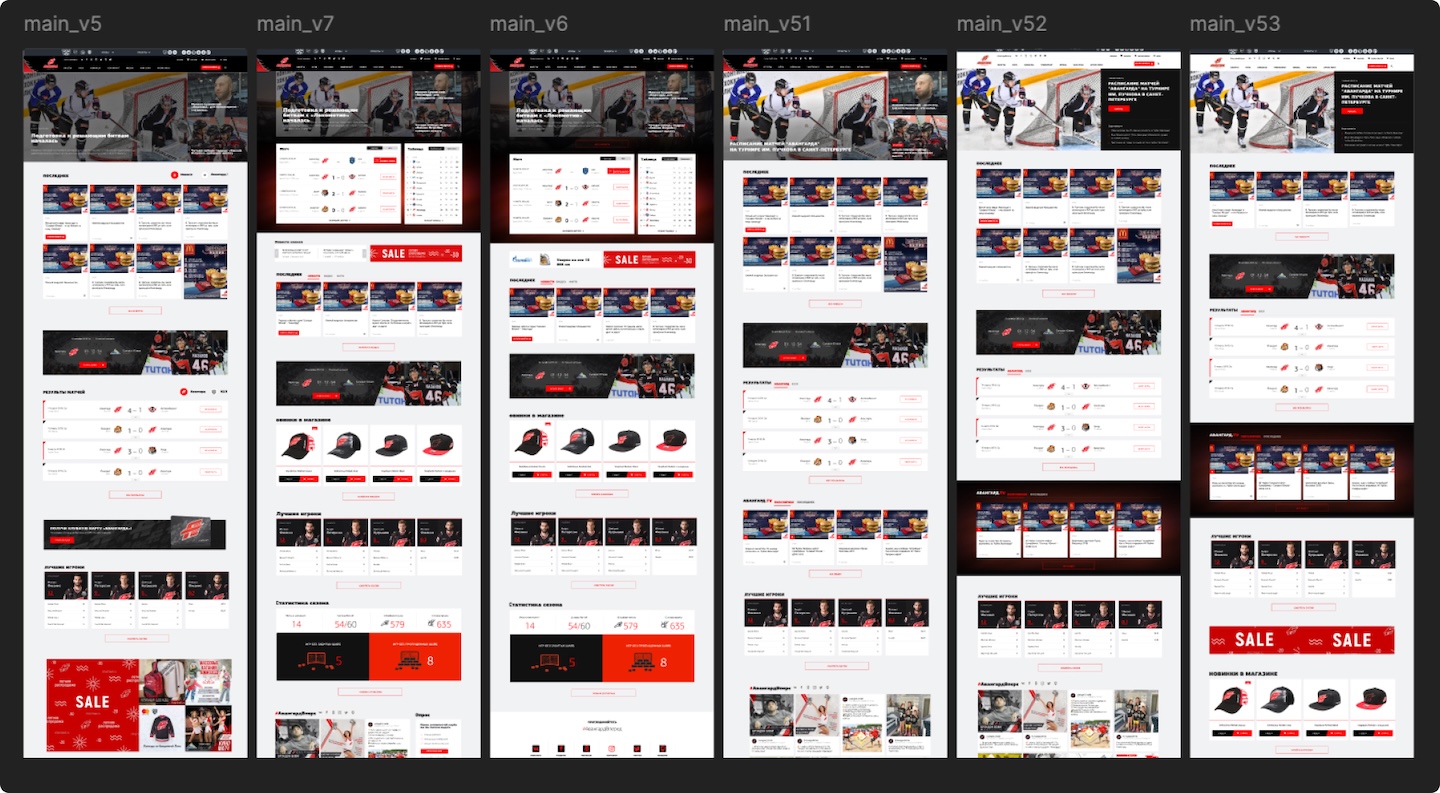
На главной о главном
Вместо черного экрана с непонятными блоками — яркая страница с прокруткой. Важную информацию расположили не на одном экране, а по порядку: от последних новостей и рейтинга матчей до лучших игроков.


Базовые цвета сохранили, но черного стало в разы меньше. Вместо него – спокойный светло-серый фон и акцентный красный. Информацию представили блоками – так удалось на одной странице разместить самое важное для фанатов.

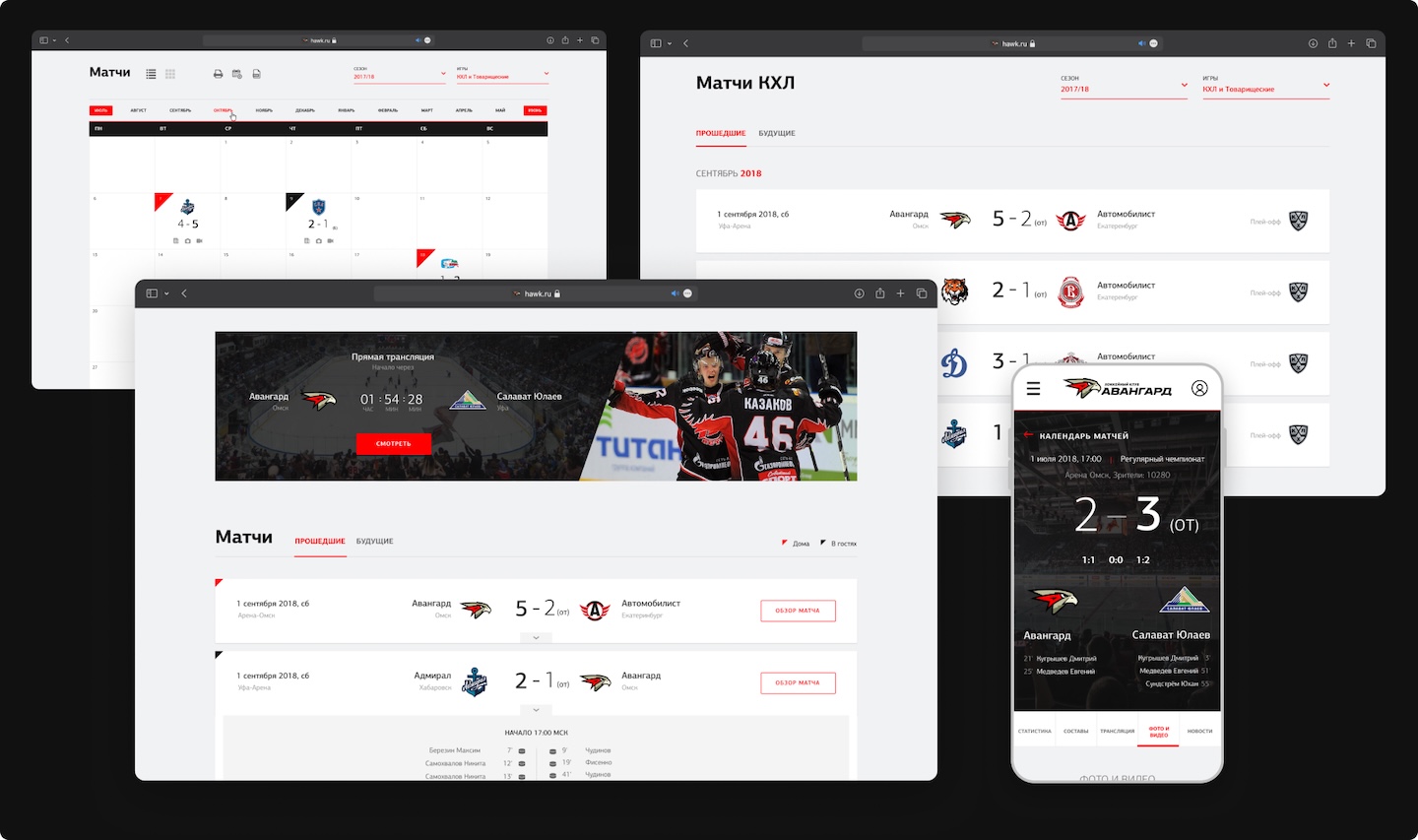
Результаты матчей всегда под рукой
Сделали быстрый доступ к результатам и календарю матчей из меню. Это помогает пользователям быстро ориентироваться в сайте и оставаться в курсе всех хоккейных событий.
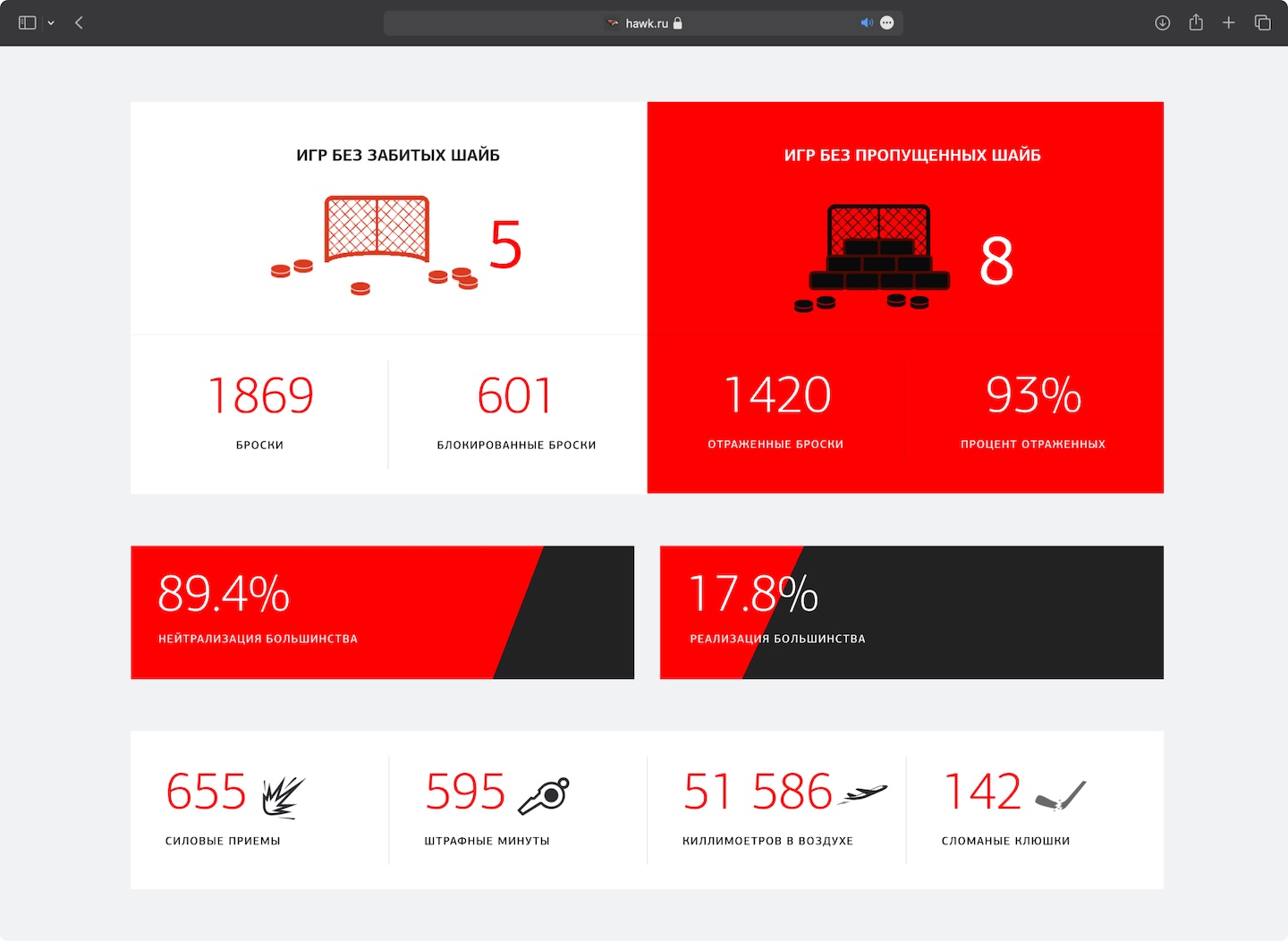
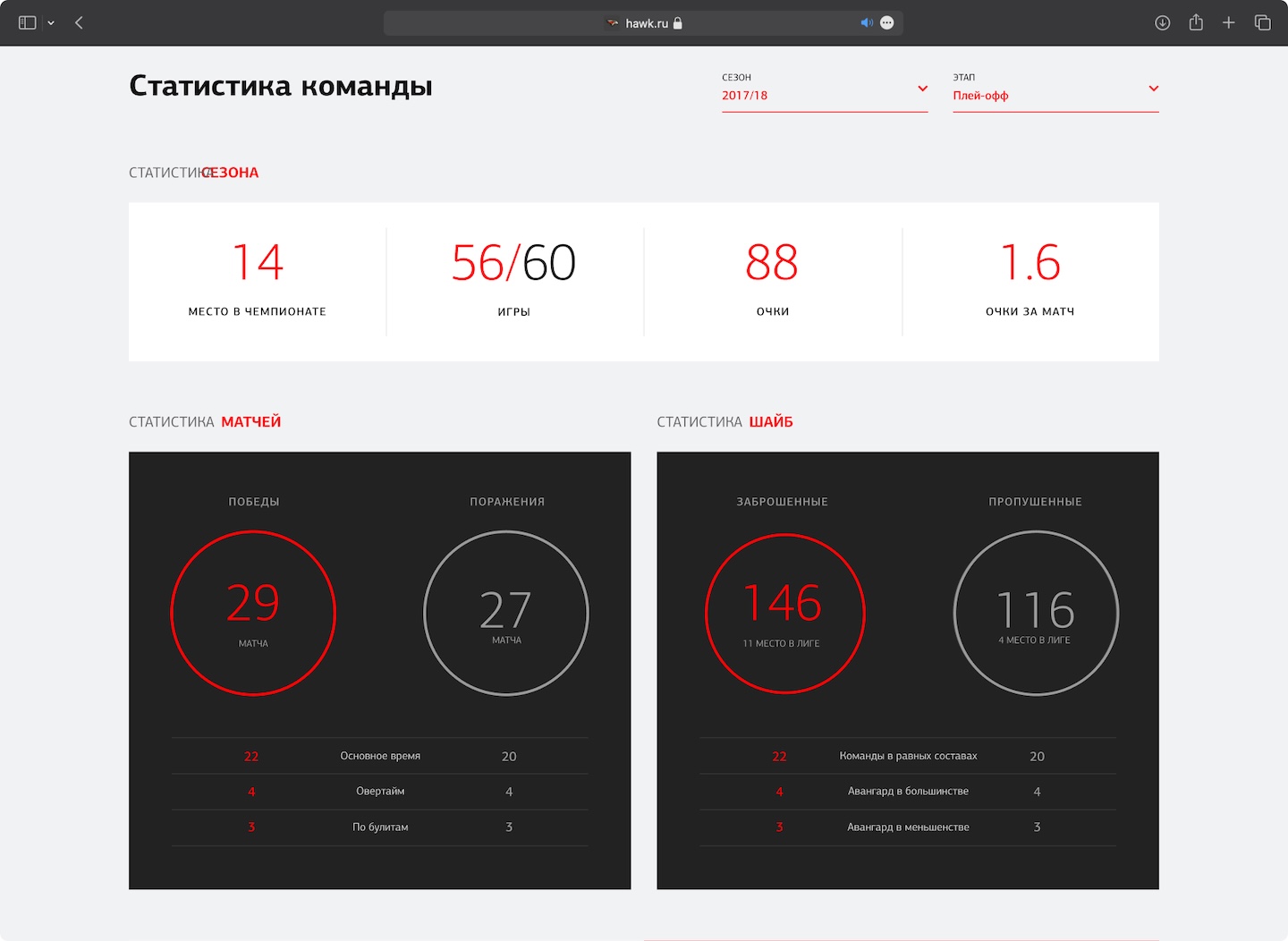
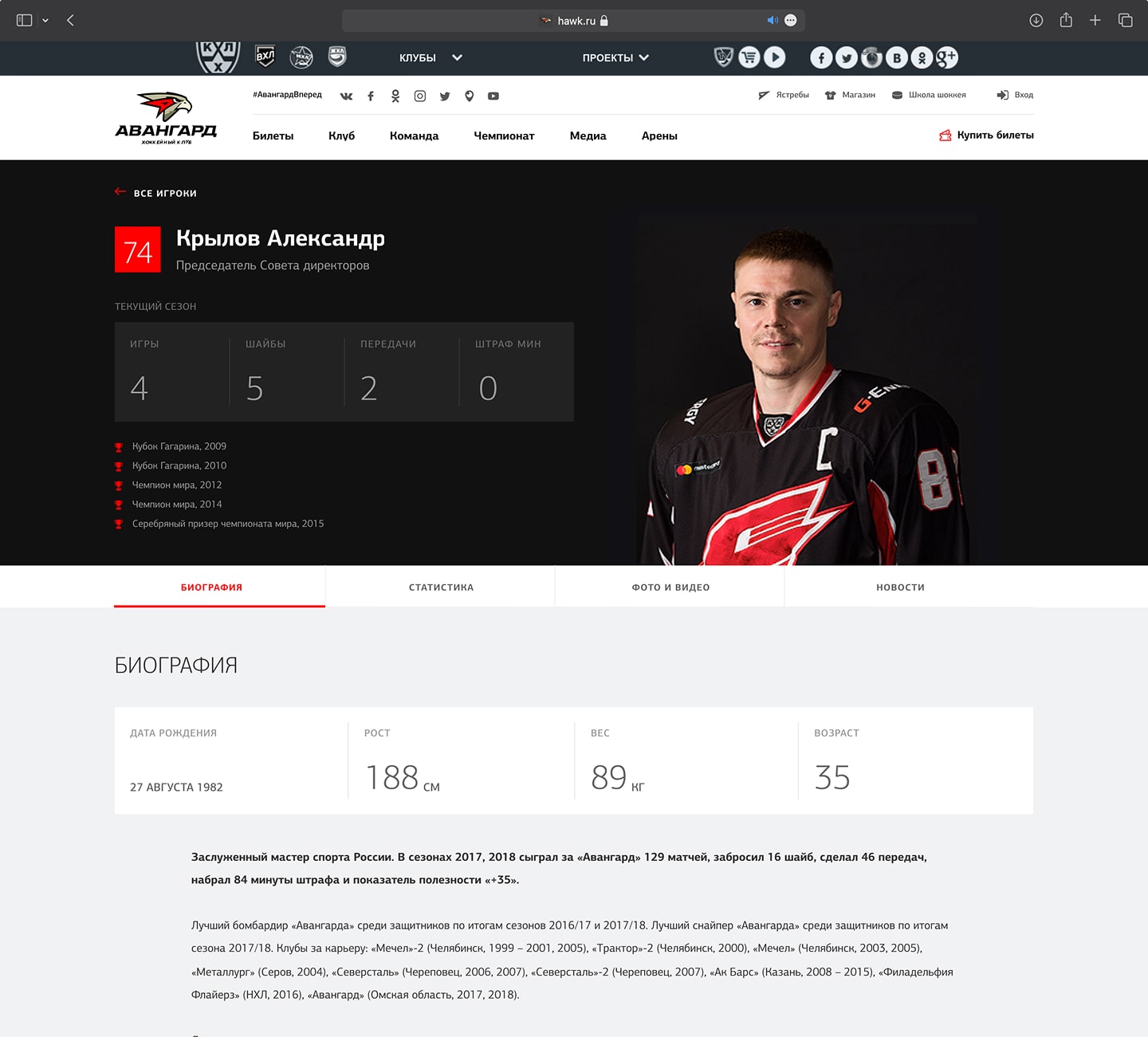
Обновили страницу статистики команды и игроков. Чтобы упростить восприятие большого количества данных на одном экране, добавили графику.
Таблицу с игроками оживили с помощью фотографий спортсменов. При нажатии на имя игрока теперь можно перейти на страницу хоккеиста и прочитать его биографию.
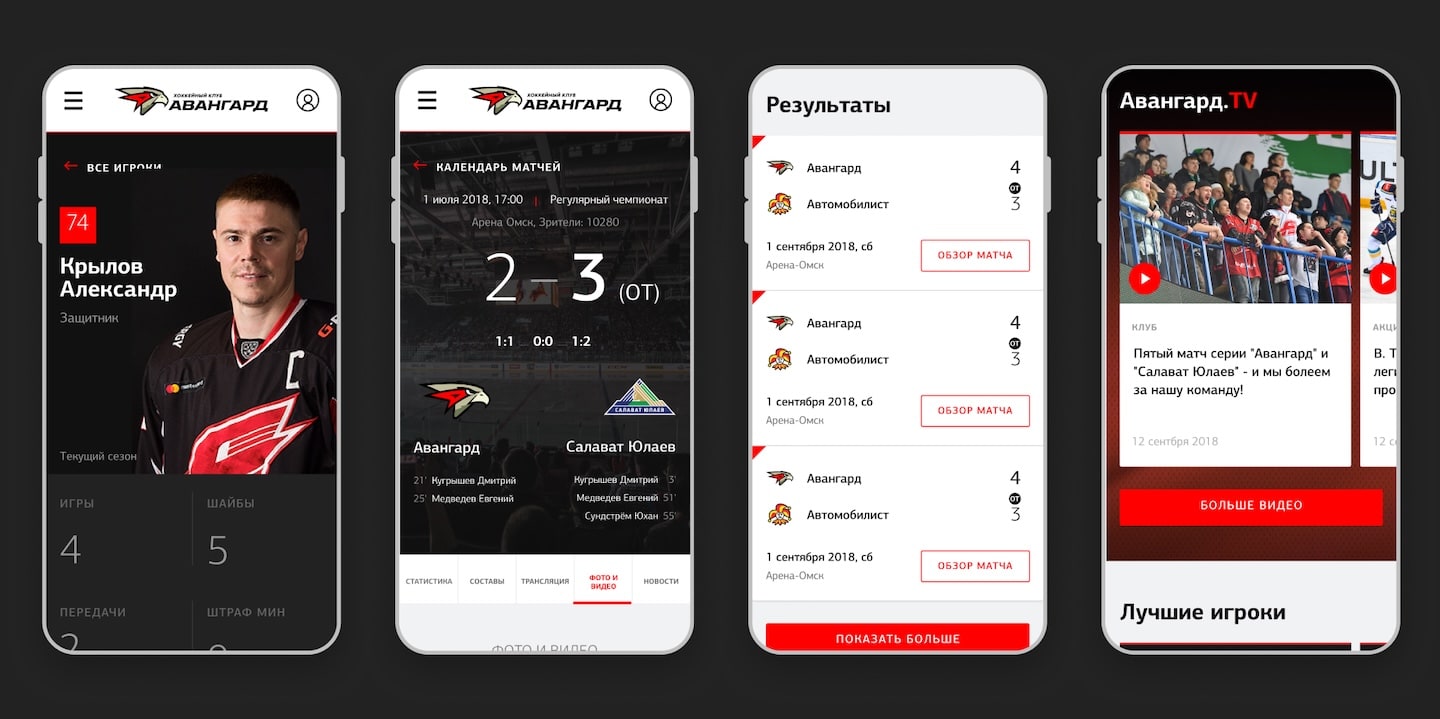
Хоккей в каждом кармане
До редизайна мобильная версия не отличалась от десктопной, поэтому были проблемы с навигацией и просмотром контента. Для самых преданных фанатов мы адаптировали сайт для смартфонов, чтобы следить за результатами матчей в любое время и в любом месте.
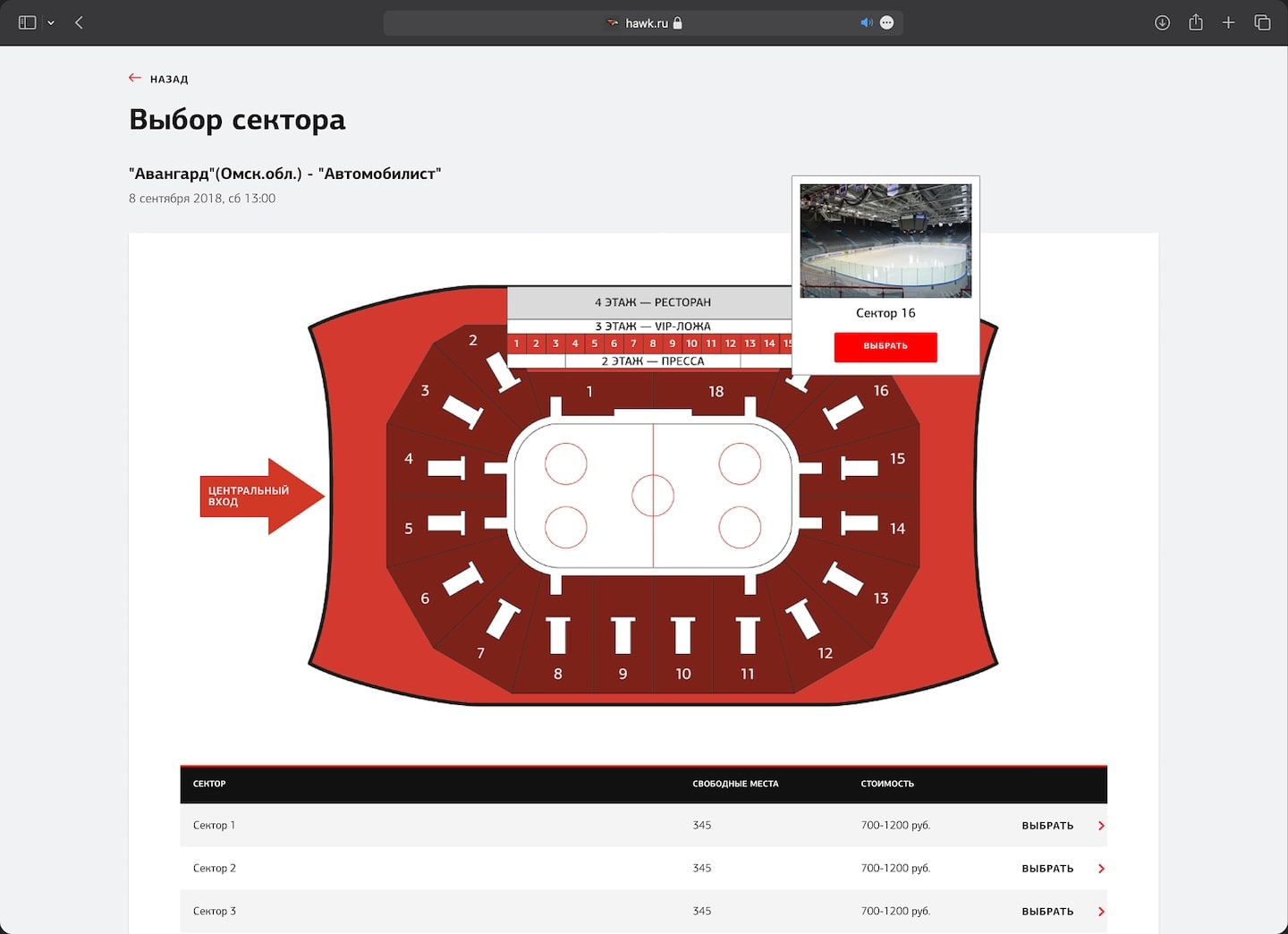
Билеты
Полностью переделали раздел с покупкой билетов. На замену старой странице с серой таблицей разработали схему арены, чтобы пользователи наглядно видели, где остались свободные места. Еще на стадии покупки показали зрителям, какой обзор открывается на хоккейную площадку — добавили реальные фото арены с разных точек.

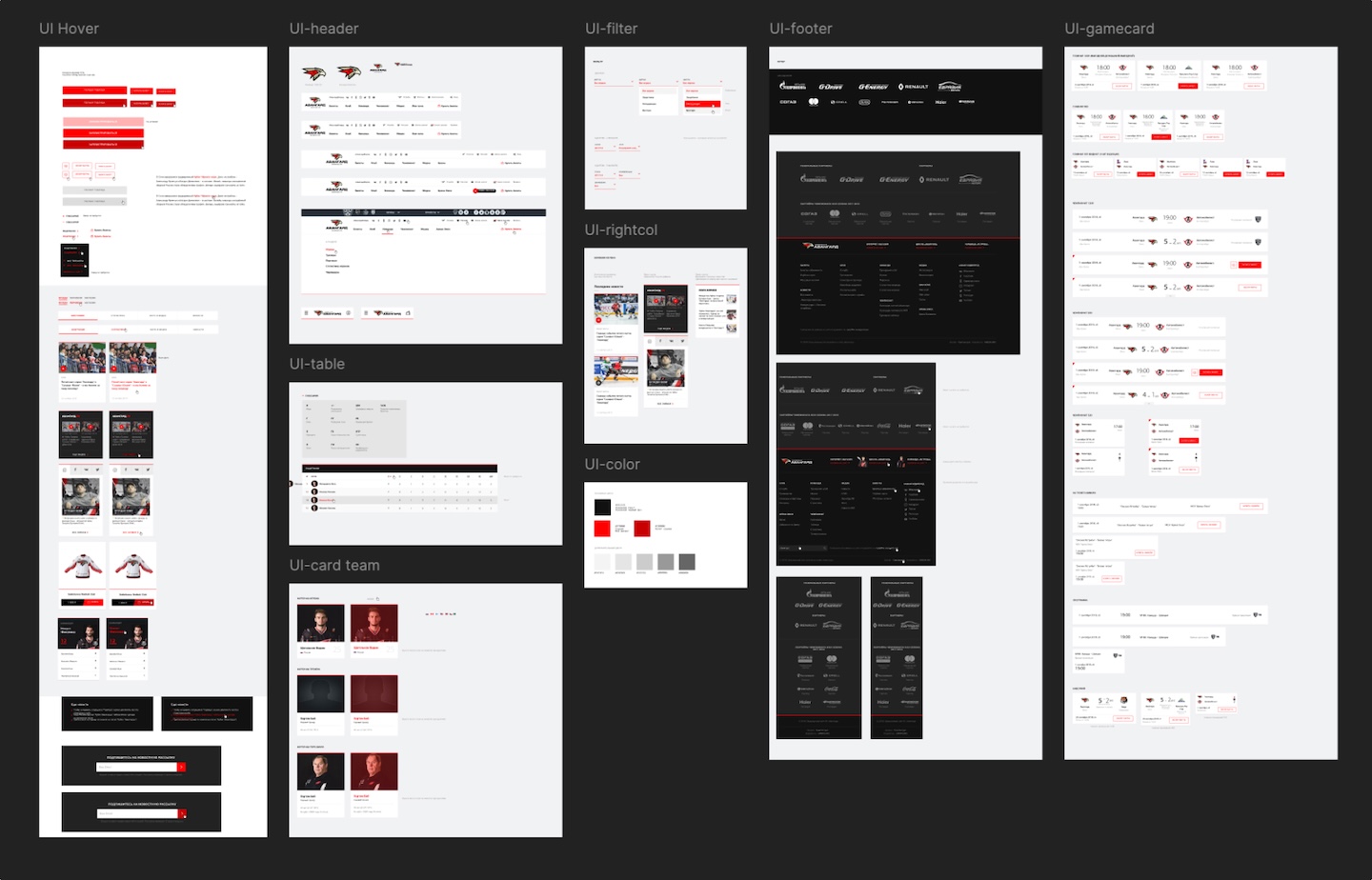
Одна экосистема
На создание дизайн-концепции и сам дизайн у нас было два месяца. Мы не могли делать несколько макетов и передавать их в разработку — нужно было сделать все и сразу.
Чтобы организовать такую работу, мы подготовили UI-kit всей системы и показали в ней основные элементы сайта. Это ускорило нашу работу.

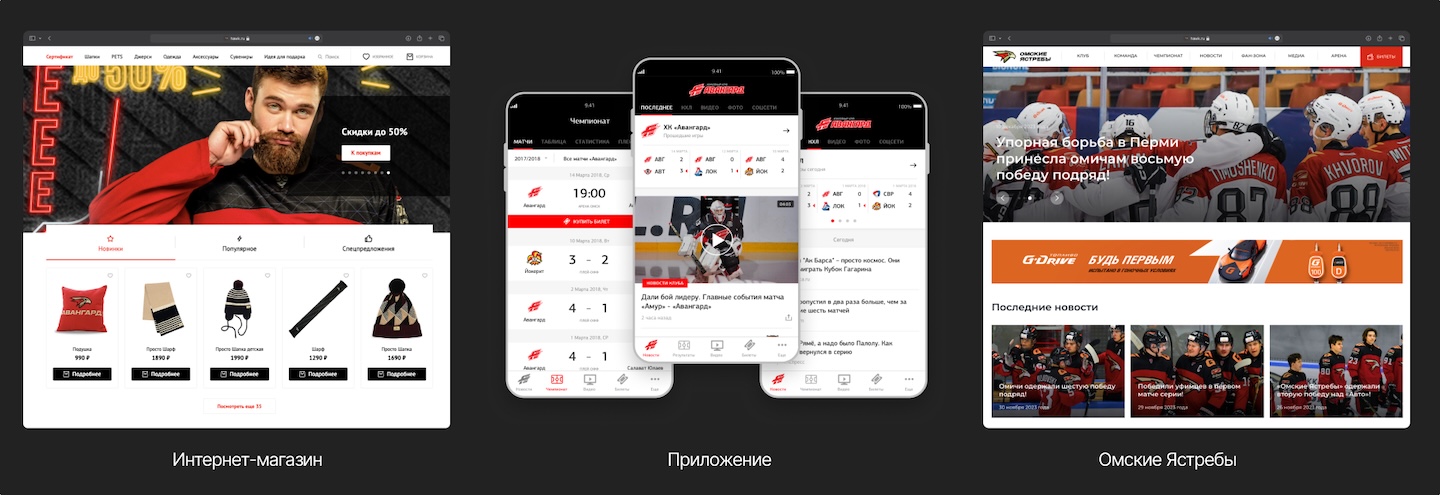
Как все успели
Нашей задачей было сделать такой дизайн, чтобы использовать его и в других digital-пространствах клуба: мобильном приложении, сайте по продаже билетов и сайте академии. Новый дизайн должен был все это объединить.
В основе работы был уже готовый брендбук с рекомендациями по шрифтам и цветам. Мы дополнили его своими рекомендациями для изображений, кнопок, ссылок и других элементов и остановились на трех цветах. Это позволило быстро адаптировать дизайн под разные площадки и сделать его единым и узнаваемым.
Итоги
Разработаем сайт с качественным визуалом, чтобы транслировать Big Idea вашей компании и реализовать бизнес-стратегию
Узнать подробнее- О чем расскажем:

Дайджест
собственника
Бережно собираем из 50+ отобранных источников ключевые изменения за месяц в экономике, маркетинге, бизнесе, налогах.
Рассказываем о ключевых событиях месяца: бизнес-мероприятиях, кейсах, статьях и подкастах.

Бесплатные материалы

Руководство
Как разработать сайт, который будет продавать

Руководство
Как собеседовать и оценить маркетолога

Руководство
Как создать коммуникационную стратегию

Руководство
Как создать маркетинговую стратегию
Поговорим о маркетинге?
Ответим в течение рабочего дня
Получить бесплатно материал
Получить бесплатно материал
Получить бесплатно материал
Получить бесплатно материал