normal
white
Как сделали дизайн сайта и брендинг для сервиса онлайн-консультаций, а потом за месяц привлекли на него 3500 регистраций
Придумали дизайн для сервиса онлайн-консультаций и случайно угадали цвет года. Снова

Придумать дизайн, который привлечет клиентов в новый сервис и вызовет доверие
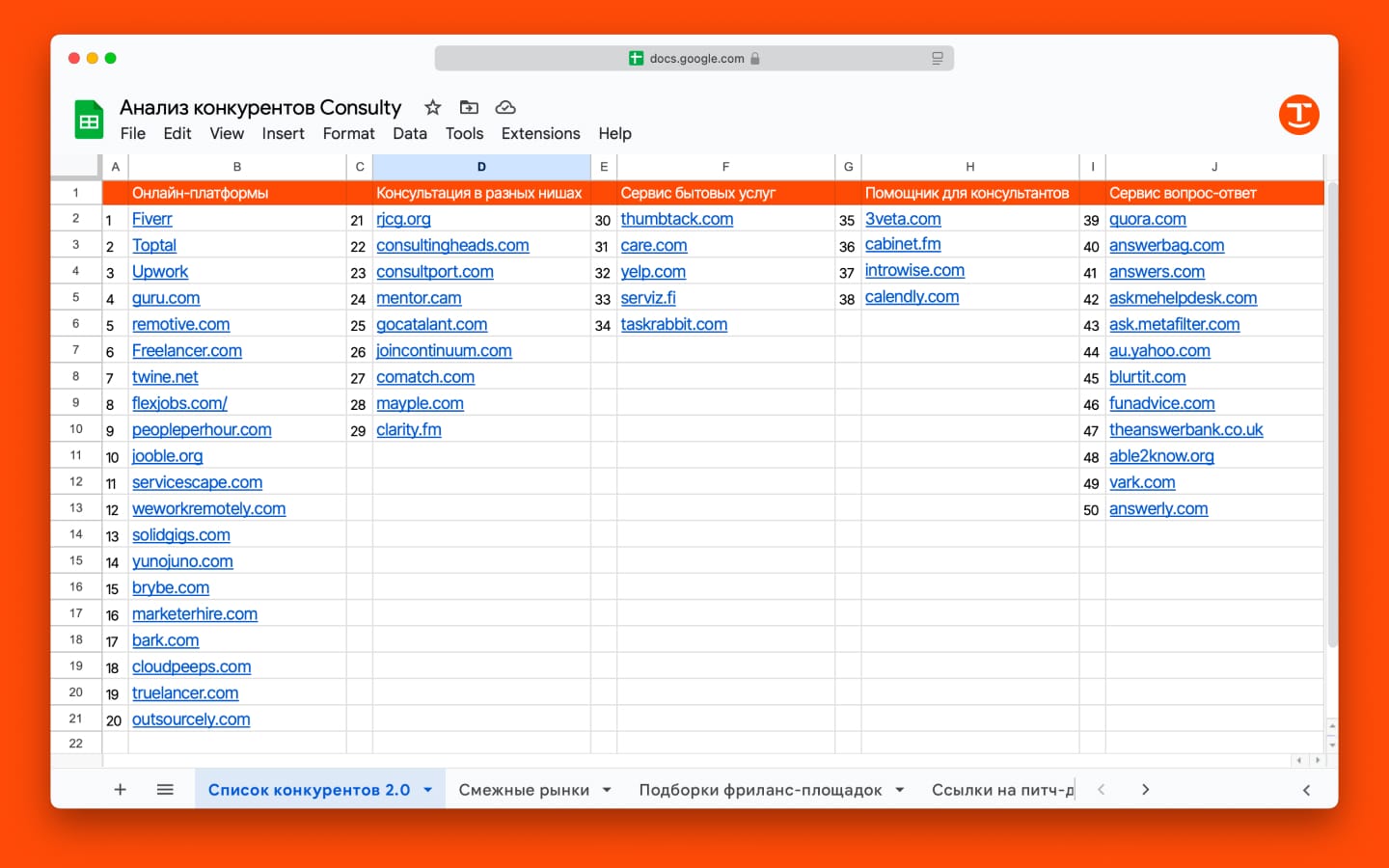
- Проанализировали 50 сервисов конкурентов
- Собрали прототипы
- Продумали дизайн, логотип и брендинг
- Запустили сайт
- Отстроились от 50 конкурентов с помощью дизайна
- За первый месяц сайт привлек 3500 регистраций
6 месяцев
Команда
-

Никита Толстов
Основатель агентства
-

Вадим Кочетков
Ведущий дизайнер
-

Марина Самойлович
Маркетолог
О чем расскажем:
Задача
Задача — придумать и сделать дизайн, который привлечет в сервис экспертов и пользователей. При этом будет вызывать доверие, а не кричать о себе.
Клиент — сервис платных онлайн-консультаций Consulty. В нем можно найти эксперта в любой области, например, в налогах, в SMM, в выборе бытовой техники. Пользователи регистрируются в сервисе, выбирают эксперта и оплачивают консультацию, а Consulty зарабатывает на комиссии с оказанной услуги.
На момент начала работ у сервиса еще не было ничего — ни сайта, ни дизайна, ни брендинга. Нам нужно было все это придумать, причем так, чтобы сервис мощно заявил о себе на рынке.
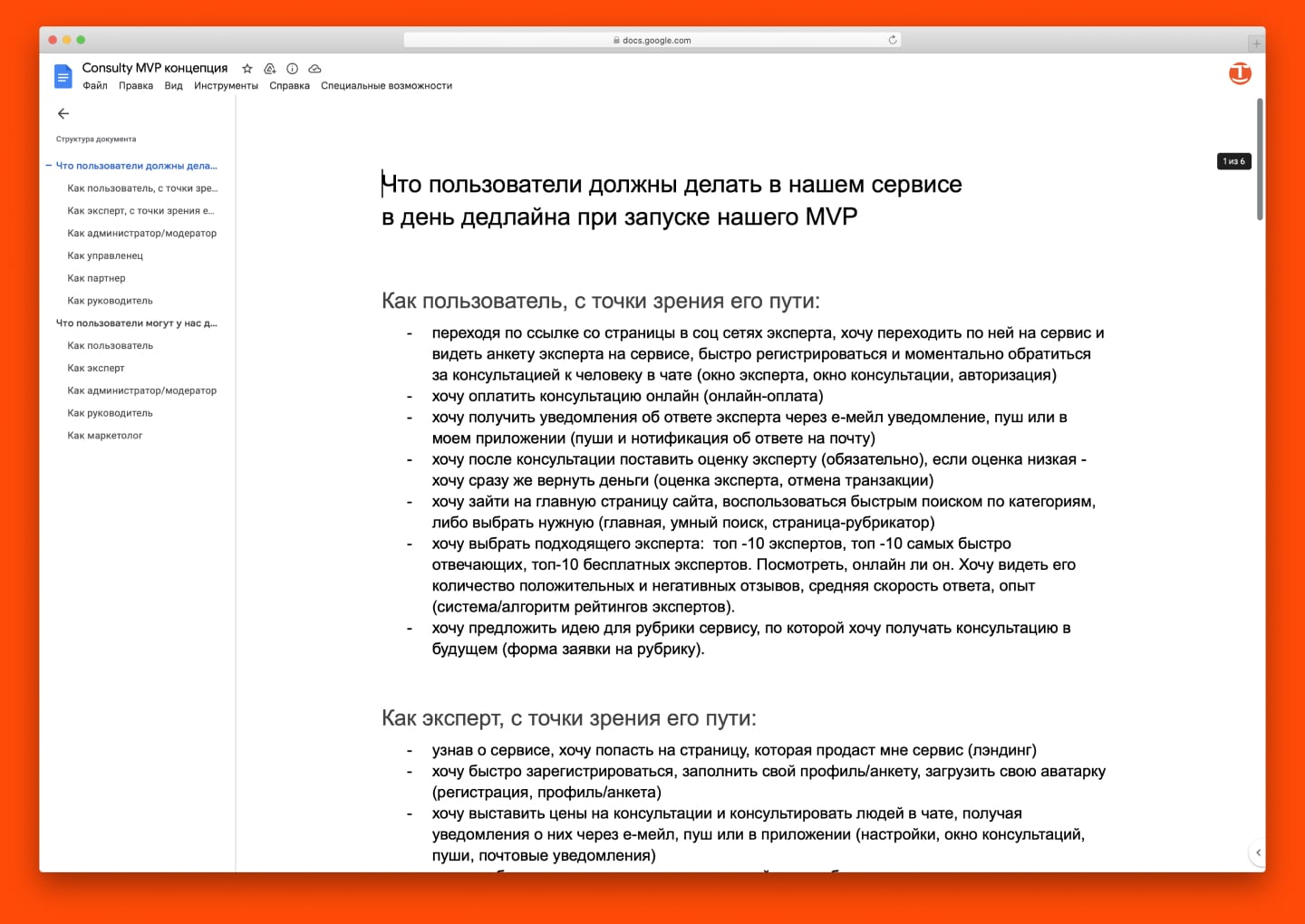
Основатель сервиса дал много вводных по функциональности сервиса.

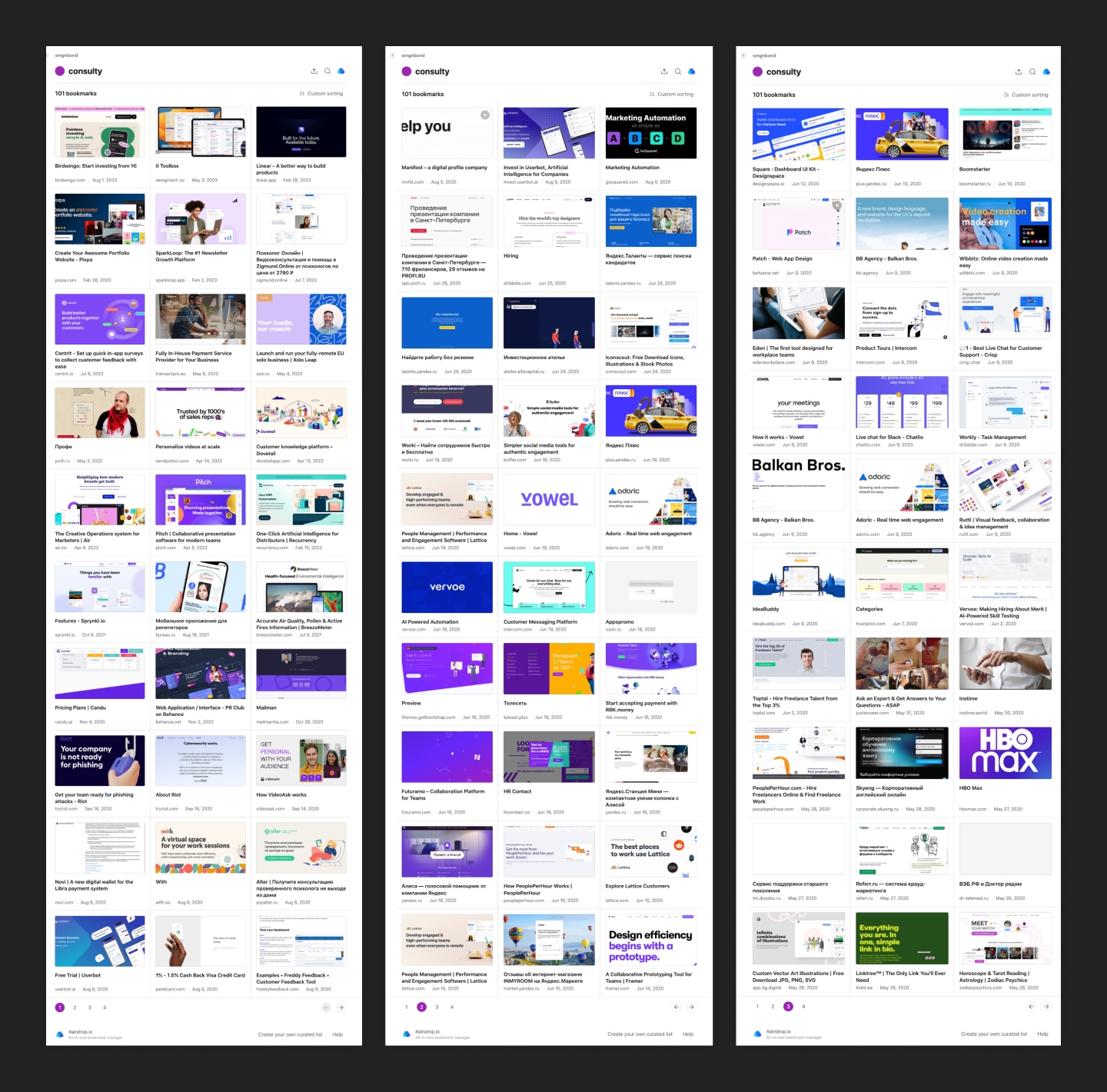
А вот по дизайну референсов и вводных не было. Мы посмотрели сайты 50 конкурентов Consulty со всего мира, и не вдохновились. 
Дело в том, что западные сервисы целились в аудиторию фрилансеров, которые работают с корпоративными заказчиками. Поэтому и дизайн у сервисов смотрелся строго, часто использовался синий цвет.
А Consulty ориентировался и на B2B, и на B2C-аудиторию. Это требовало дружелюбного дизайна, чтобы не оттолкнуть и условную домохозяйку, которой нужна консультация по выбору бытовой техники, и бизнес — с вопросами по налоговой оптимизации.
Предложенное решение
Дизайнер почти сразу предложил сделать акцентную фиолетовую тему.
Фиолетовый — один из самых сложных цветов спектра и именно поэтому на него так приятно смотреть. Он выглядит ярким, дружелюбным и отвечает поставленной задаче — сделать френдли-сервис и для обычных людей, и для корпоративных клиентов.

Мы собрали мудборд из разных оттенков и искали самый гармоничный, ведь посетитель сайта формирует мнение о нем и о компании всего за 90 секунд. И большую часть этого времени составляет восприятие цвета.
Этапы работы
1. Анализ конкурентов
Проанализировали сайты 50 конкурентов
2. Формирование художественного задания
Решили, что нужно отстроиться от корпоративного стиля конкурентов и создать дружелюбный дизайн
3. Подготовка прототипов
Собрали 71 прототип
4. Придумывание логотипа
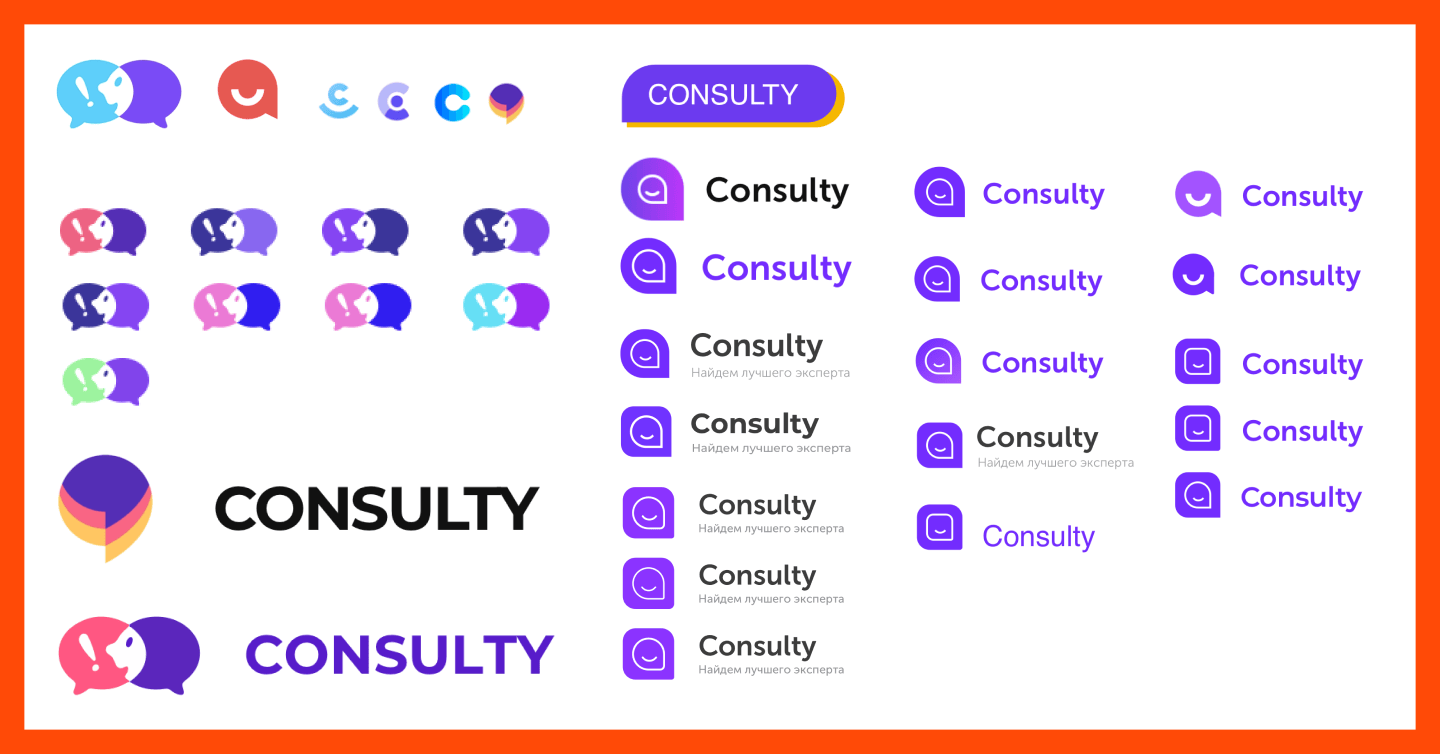
Отрисовали больше 30 вариантов
5. Согласование дизайн-концепта
Несколько десятков итераций: только главная страница пережила около 50, а страница с темами консультаций — около 30
6. Отрисовка дизайн-макетов для десктопа
Заняла около 4 месяцев
7. Адаптация макетов под планшеты и телефоны
Заняла около 1 месяца
8. Дизайн макетов для мобильного приложения
Заняла около 1 месяца
Результаты
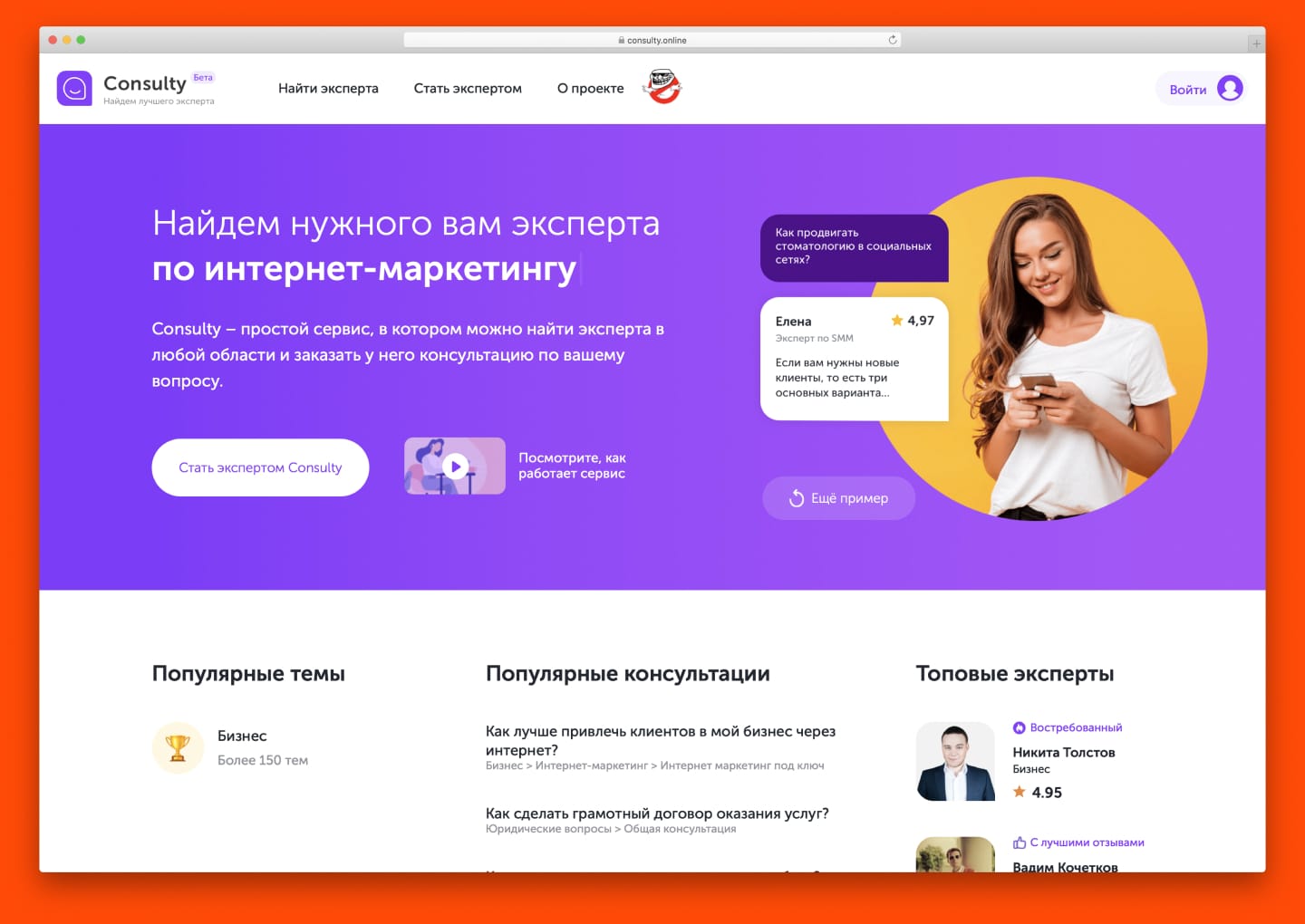
Собрали функциональный и стильный сайт, который передает атмосферу доверия и энергичности и изящно презентует сервис Consulty. 
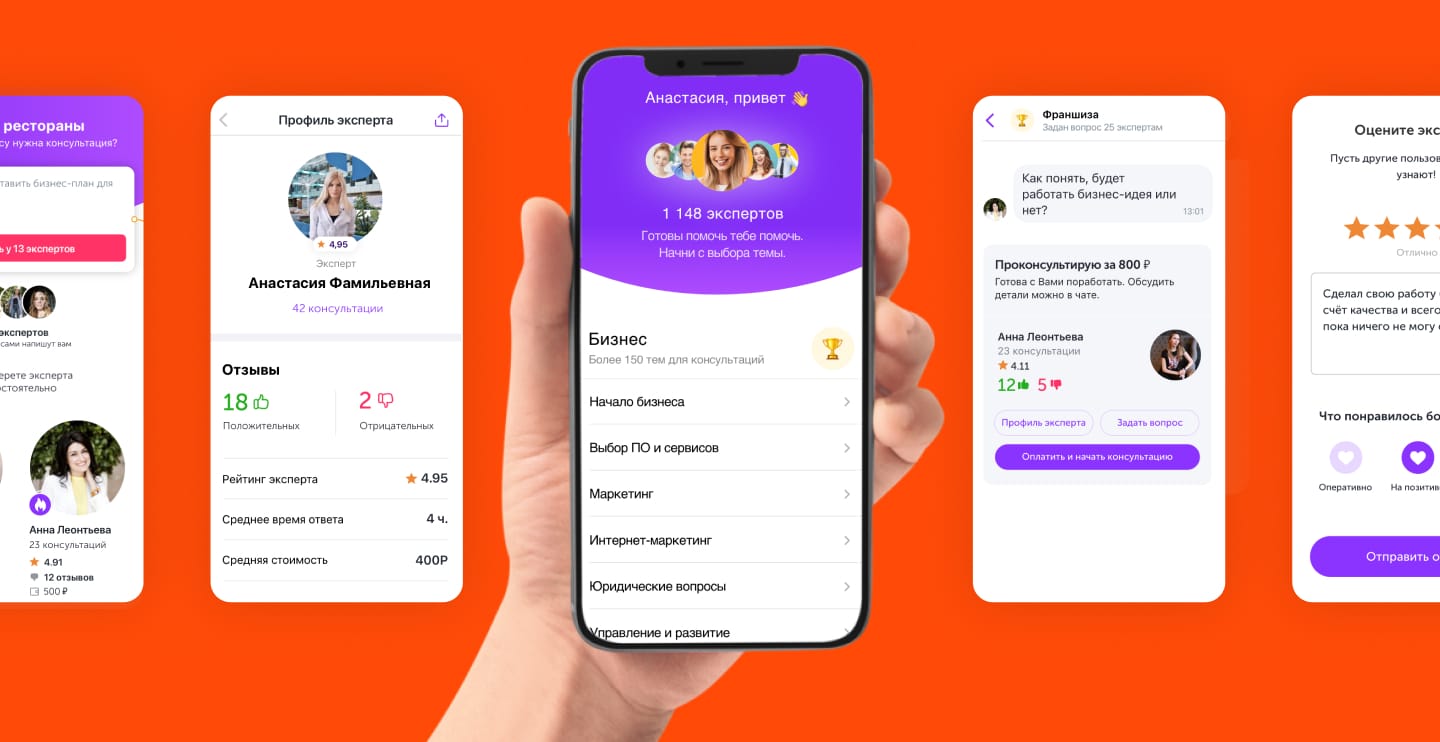
А еще сделали мобильное приложение. 
Забегая вперед, сайт привлек 3500 регистраций в первый же месяц после запуска. Об этом рассказывали в отдельном кейсе.
Разработаем сайт с качественным визуалом, чтобы транслировать Big Idea вашей компании и реализовать бизнес-стратегию
Узнать подробнееКак реализовывали
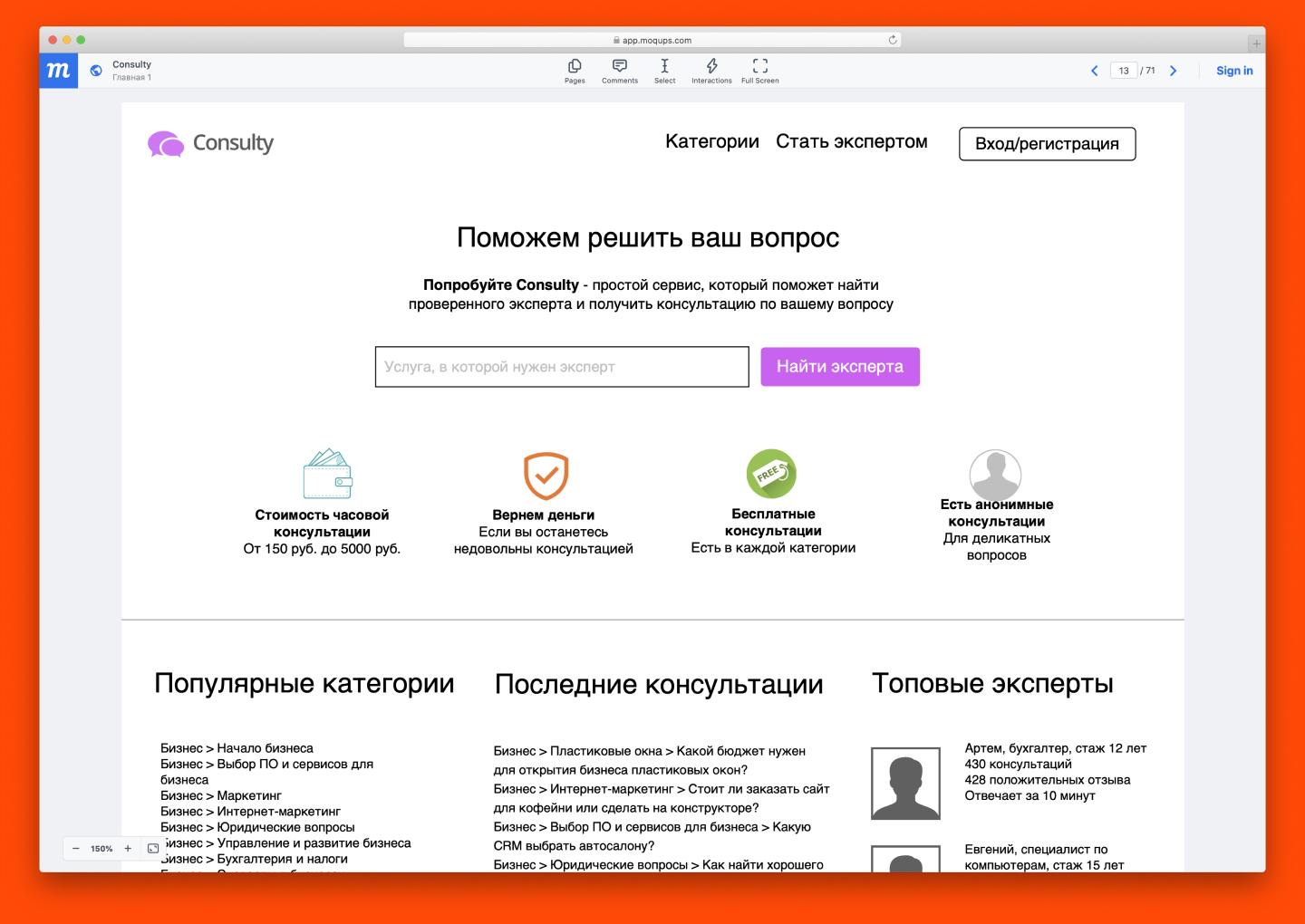
Сформировали художественное задание, проанализировали конкурентов. После этого команда подготовила в сервисе Moqups прототипы всех будущих страниц сайта — всего 71 штуку.

Дизайнер проекта, Вадим Кочетков, забрал в работу прототипы и разработал логотип. Сперва мы с командой провели брейншторм: набросали идей, что должно быть на логотипе. Поняли, что главный критерий лого — дружелюбность. Потом посмотрели много логотипов с нужными нам посылами и решили обыграть воздушный шар или чат. Но чего-то не хватало, логотип выглядел скучновато.
В итоге придумали добавить туда схематичное изображение улыбки и получился позитивный чатик. Так логотип четко отражал специфику Consulty — дружелюбный сервис онлайн-консультаций, который поможет с почти любым вопросом.

Обычно мы работаем с крутыми логомейкерами: я показываю им художественную концепцию, ставлю задачу и сопровождаю в процессе. Здесь же горели сроки и мы решили сделать первые итерации сами. Результат нам так понравился, что решили обойтись без сторонних специалистов.
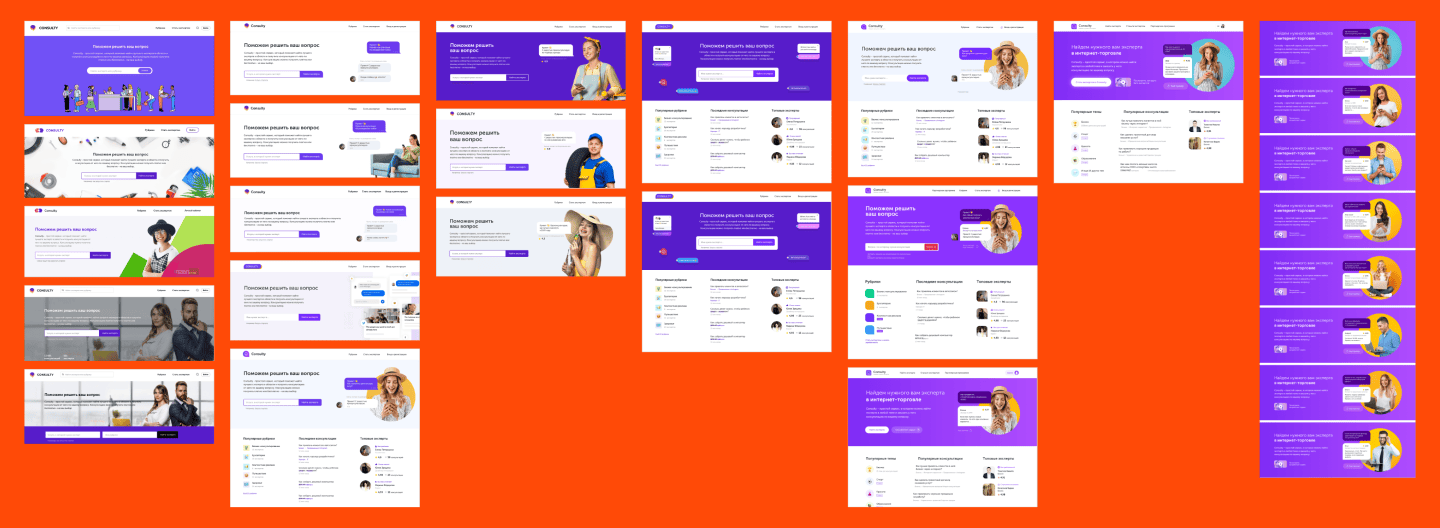
Когда мы определились с логотипом, начали отрисовывать дизайн-концепт для всех страниц сайта. Дизайнер подбирал цвета, стиль — все до мелочей, вплоть до того, будет ли на фото использовать изображения людей с фоном или без. Каждый блок на страницах прошел через множество изменений, пока мы не добились желаемого результата.
После создания каждого варианта обсуждали плюсы и минусы, размышляли, выглядит ли он достаточно интересным. В результате только главная страница пережила около 50 итераций, а страница с темами консультаций — около 30.
После того, как нащупали визуальный стиль, дизайн остальных страниц делали быстрее.
Мы двигались итерациями: дизайнер посмотрел все прототипы, а потом раз в неделю присылал идеи и готовые макеты. Согласовали один макет — отдаем дизайн разработчику, параллельно придумываем дизайн для следующих страниц.
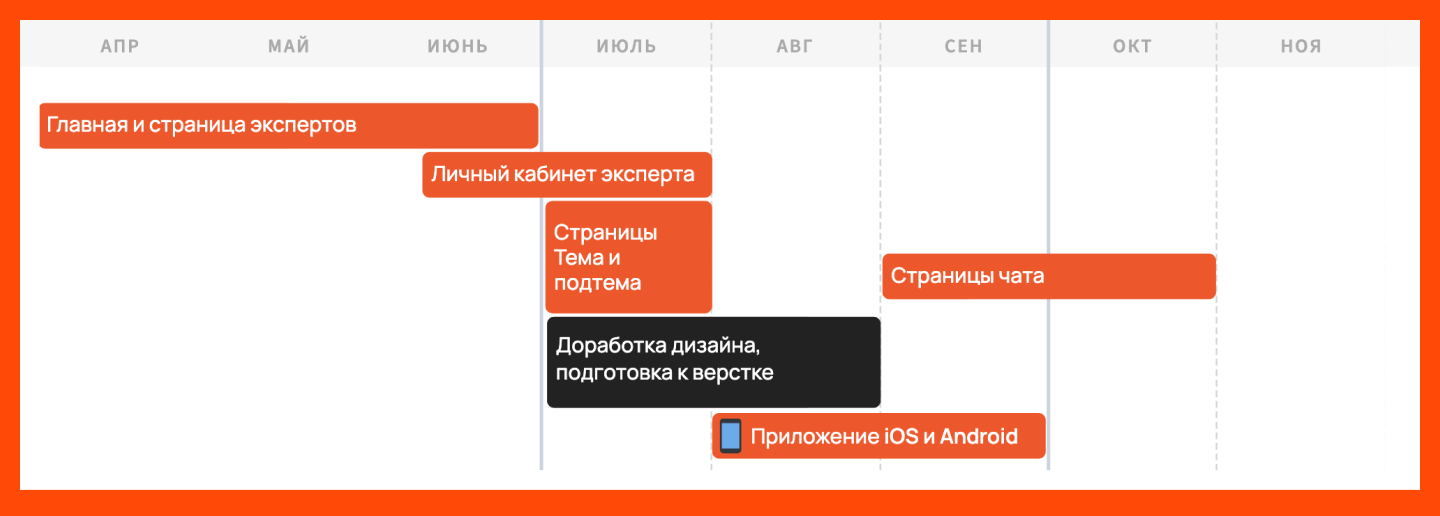
На дизайн ушло 6 месяцев:
Факапы, трудности и выводы
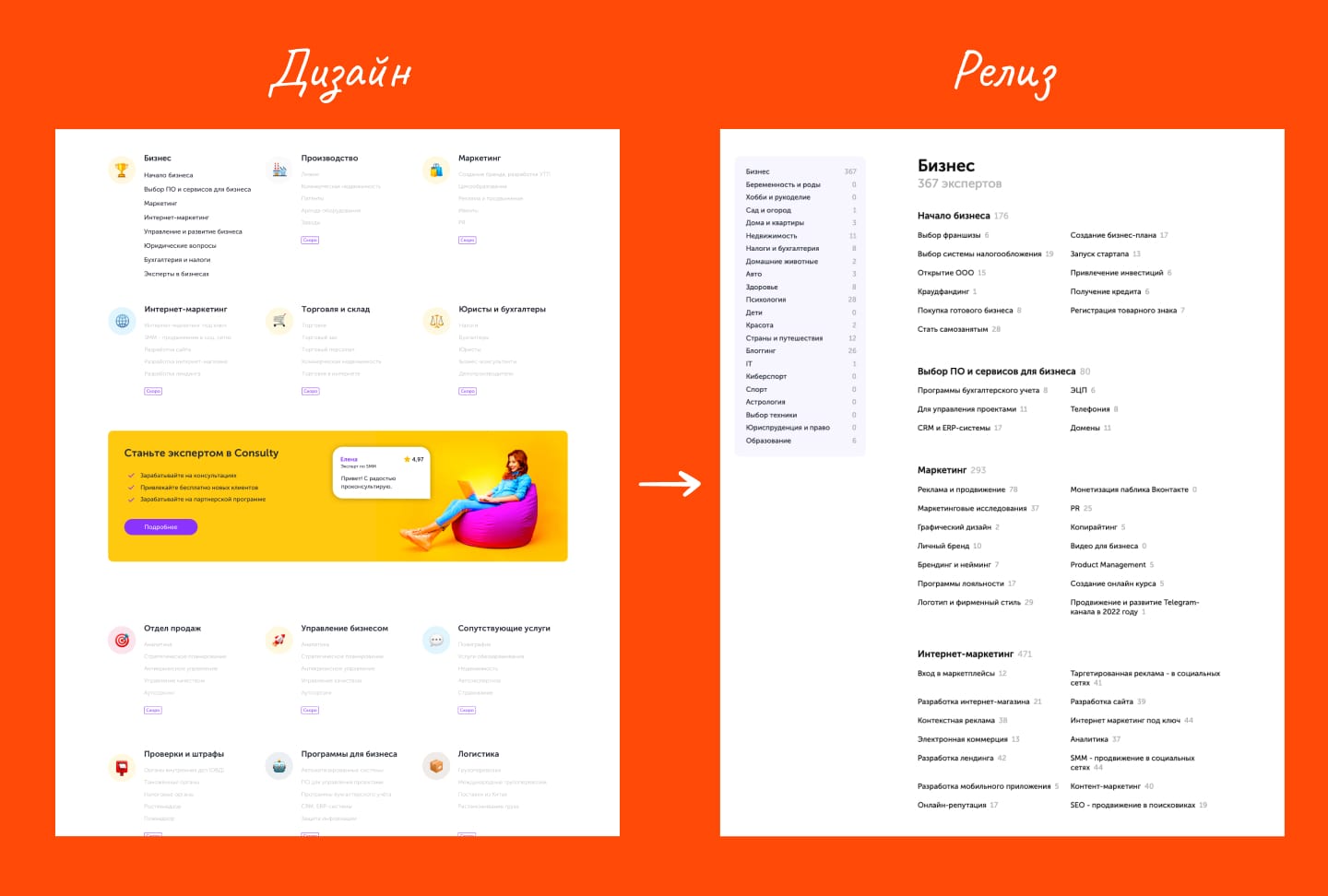
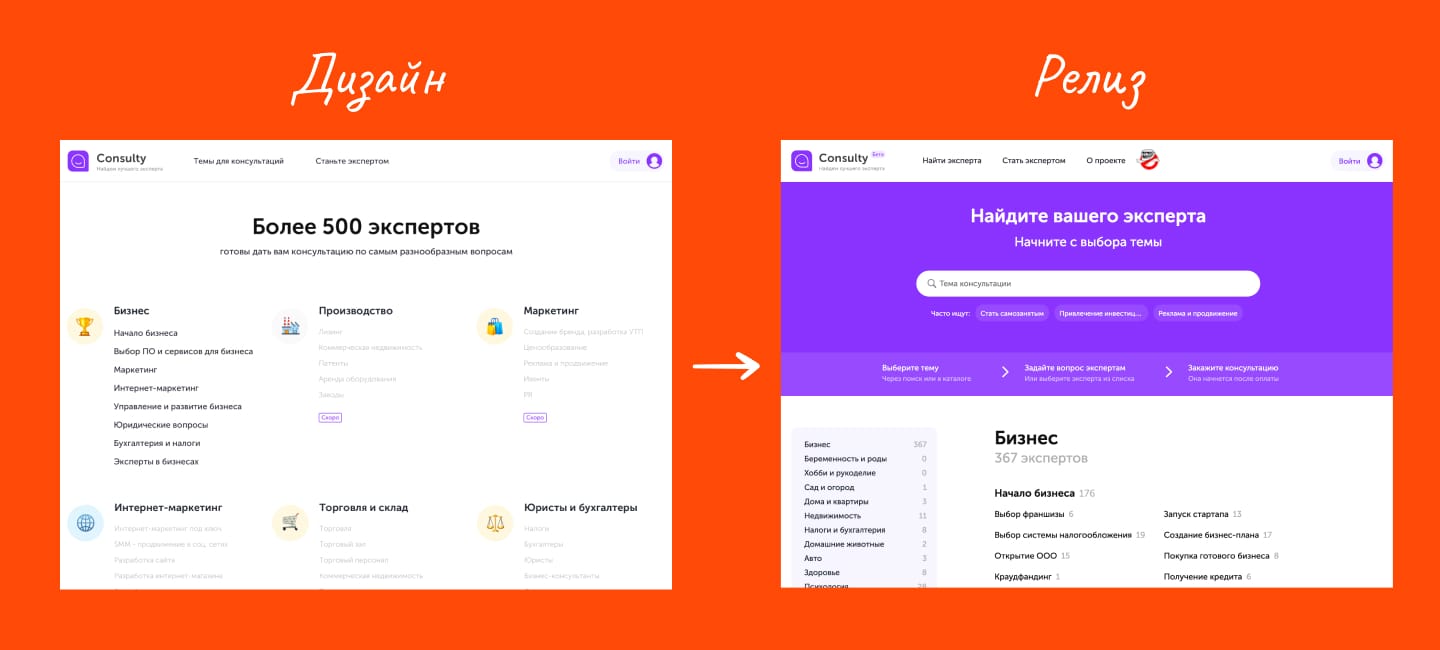
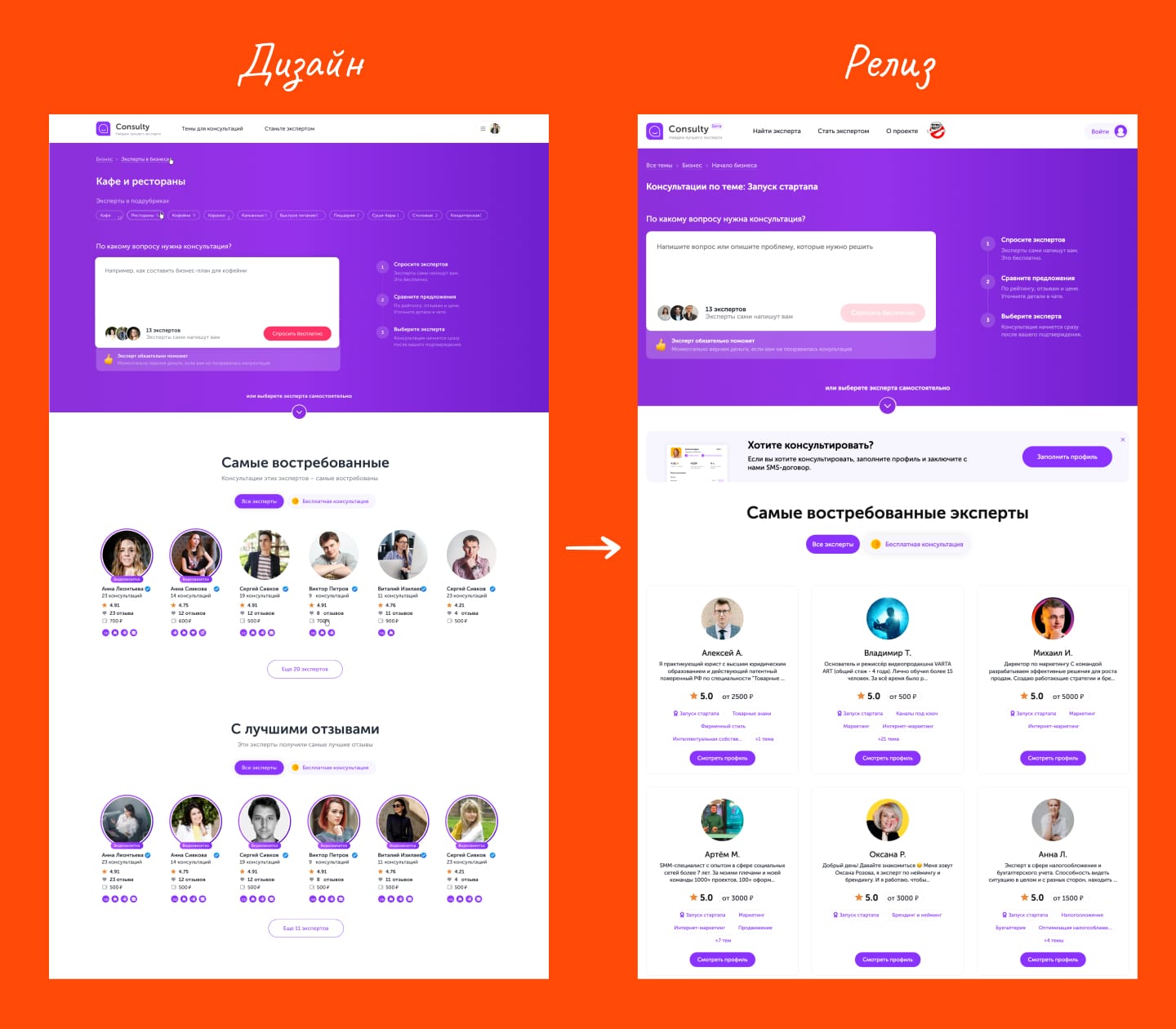
Основная проблема заключалась в том, что дизайн разрабатывали на основе «рыбного» контента — текста, который служил для временного наполнения макета, пока финальный еще не написан. И когда ближе к релизу сайта появился реальный контент, некоторые решения в дизайне оказались неудачными. Например, где-то стало больше текста, чем предполагалось, и не хватало места для его размещения. А где-то пришлось изменить сетку, чтобы улучшить читаемость текста.
Приведем несколько примеров:
Страница с темами консультаций. Изначально хотели оформить темы иконками. Подобрали около 20 штук, упарываясь по красоте иконок. Но тогда мы и не подозревали, что сервис привлечет 3500 экспертов на бета-тестирование и тем для консультаций станет так много — от франчайзинга до получения визы.
Когда сервис окончательно сформировал список тем, мы поняли, что не получится подобрать для всех иконки — так, чтобы выглядело красиво. От идеи пришлось отказаться и продумывать навигацию, чтобы пользователи могли легко ориентироваться в темах и выбирать нужную.

Страница с поиском. Так как тем стало очень много, мы решили добавить поиск и инструкцию по заказу консультации.

Страница с экспертами. Изначально планировали, что пользователи смогут выбирать экспертов на основе их рейтинга и количества отзывов. Но на момент запуска сервиса отзывов и рейтинга еще не было. Поэтому мы решили переделать карточку эксперта: добавить список тем, по которым он консультирует. Это помогает пользователям получить более полное представление о специалисте и его опыте.
А чтобы страница не выглядела пустой, мы решили показывать в одной строке не шесть, а три эксперта. Это позволило нам избежать ситуации, когда страницы, где мало экспертов, выглядят пустыми и неинформативными.
Инсайты и удивления
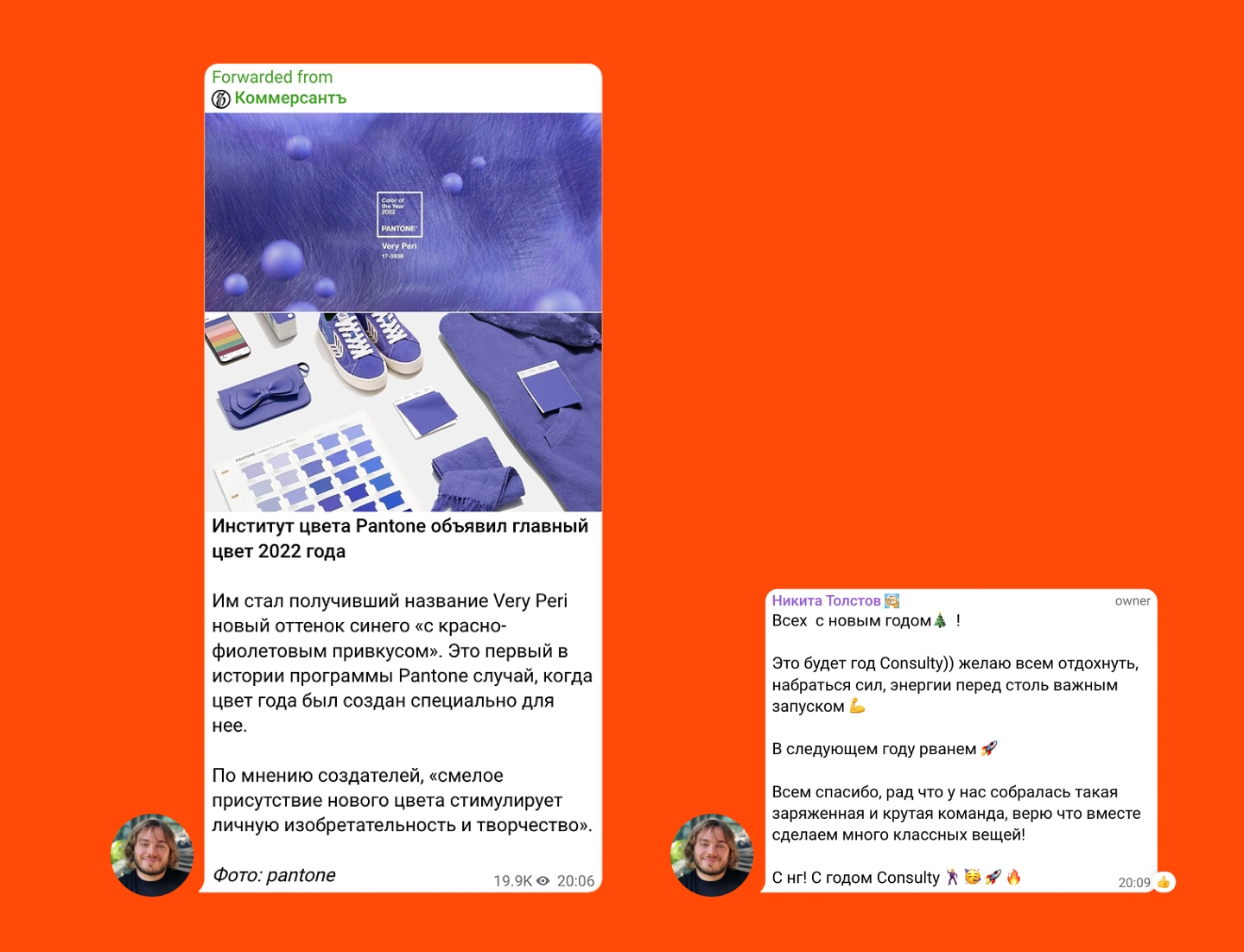
Мы выбрали основным цветом Consulty — фиолетовый. Спустя год Pantone выбрал похожий цвет года — Very Peri, фиолетовый тон, в спектре которого можно различить синие и красные полутона.


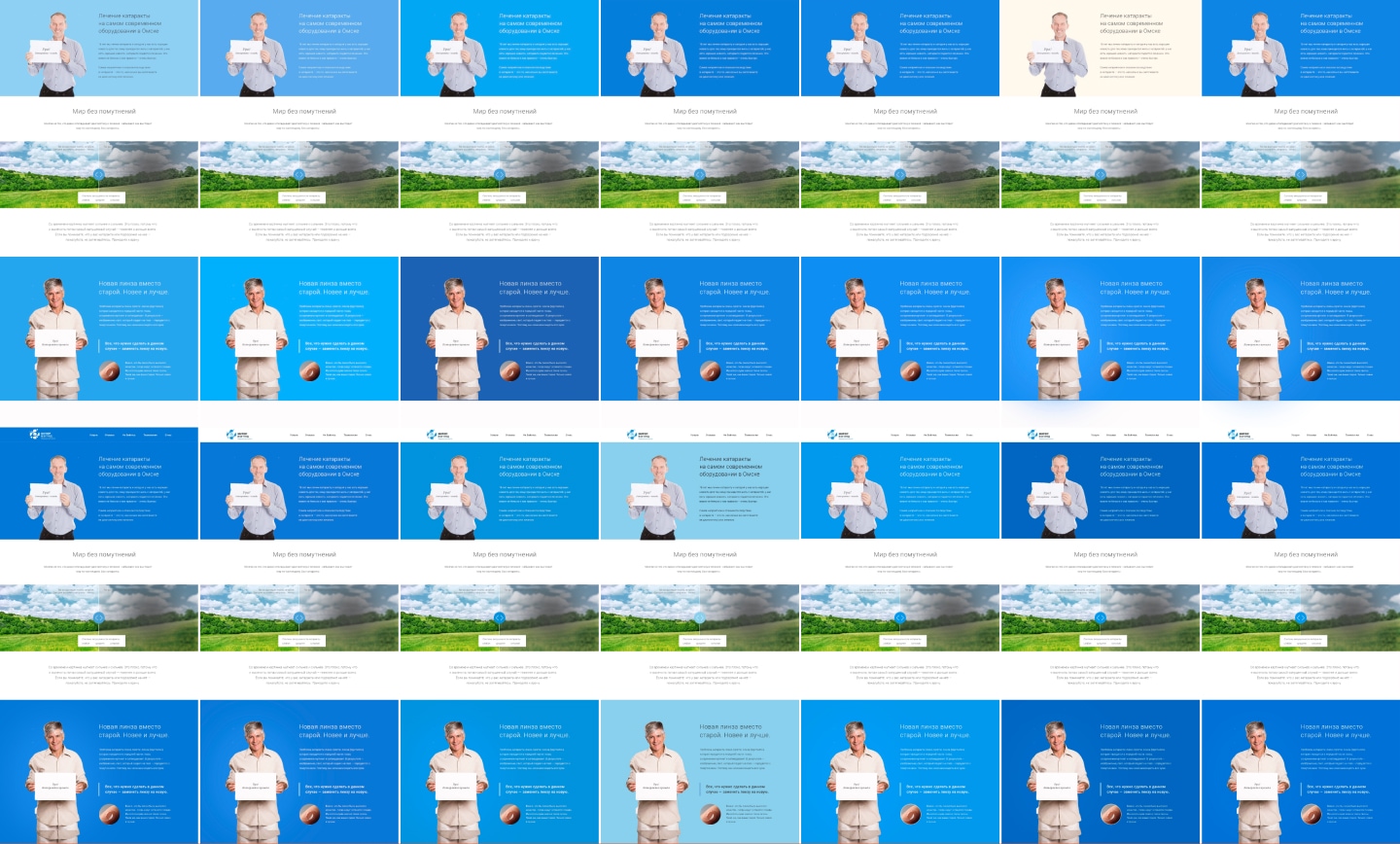
Кстати, это не первый случай, когда мы угадали будущий цвет года. В 2019 году запустили сайт офтальмологической клиники, а в 2020-ом такой же строгий синий стал цветом года по версии Pantone.

Проанализируем работу и инструменты маркетинга, найдем точки роста, гипотезы для увеличения выручки
Подробнее про маркетинговый аудит- О чем расскажем:

Читайте в Телеграм
-
Журнал про управление маркетингом
Пишем про стратегию и управление маркетингом для собственников и топ-менеджеров
Подписаться в Телеграм
-
Дайджест
собственникаСамое важное за месяц: интересные подкасты, книги и конференции. Изменения в экономике, бизнесе, налогах.
Подписаться в Телеграм
Бесплатные материалы

Руководство
Как разработать сайт, который будет продавать

Руководство
Как собеседовать и оценить маркетолога

Руководство
Как создать коммуникационную стратегию

Руководство
Как создать маркетинговую стратегию
Поговорим о маркетинге?
Ответим в течение рабочего дня
Получить бесплатно материал
Получить бесплатно материал
Получить бесплатно материал
Получить бесплатно материал
